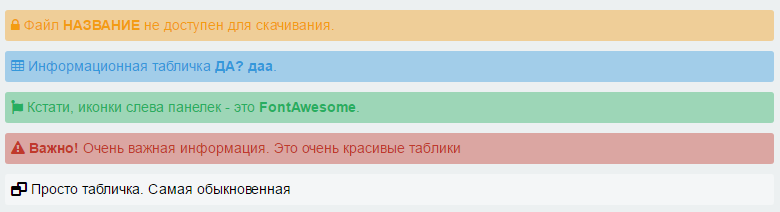
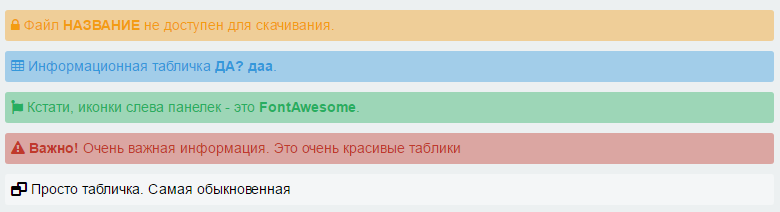
Приятно смотреть на сайт, на котором все оформлено не в режущих глаз тонах, так же и с информационными сообщениями на этом сайте. Представлю вашему вниманию пять решений для оформления своих информационных таблиц.
Установка:
Прежде всего нужно установить CSS стили:
Код
.update-nag{ display: inline-block; font-size: 14px; text-align: left; background-color: #fff; height: 100%; width:100%; margin-bottom: 10px; border-radius: 3px; } .update-nag > .update-text{ line-height: 19px; padding: 6px; } .redtable { background-color: rgba(192, 57, 43,0.4); color:#c0392b; } .bluetable{ background-color: rgba(52, 152, 219,0.4); color:#3498db; } .greentable{ background-color: rgba(39, 174, 96,0.4); color:#27ae60; } .orangetable{ background-color: rgba(243, 156, 18,0.4); color:#f39c12; } .whitetable{ background-color: rgba(255,255,255,0.4); color:#000; }
А теперь в нужные места вставлять код нужной таблицы, все варианты представлены ниже!
Вариант 1 - Оранжевая:
Код
<div class="update-nag orangetable"> <div class="update-text"><i class="fa fa-lock" aria-hidden="true"></i> <b>Оранжевая</b> Табличка.</div> </div>
Вариант 2 - Синяя:
Код
<div class="update-nag bluetable"> <div class="update-text"><i class="fa fa-table" aria-hidden="true"></i> Синяя табличка .</div> </div>
Вариант 4 - Зеленая:
Код
<div class="update-nag greentable "> <div class="update-text"><i class="fa fa-font-awesome" aria-hidden="true"></i> Зеленая табличка. </div> </div>
Вариант 5 - Красная:
Код
<div class="update-nag redtable"> <div class="update-text"> <b><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> Важно!</b> Это красная табличка!</div> </div>
Вариант 6 - Простая:
Код
<div class="update-nag whitetable"> <div class="update-text"> <i class="fa fa-window-restore" aria-hidden="true"></i> Простая белая табличка</div> </div>
Примечание!
Иконки, используемые в данном решении, подключаются при помощи иконического шрифта и css инструмента - FontAwesome.io