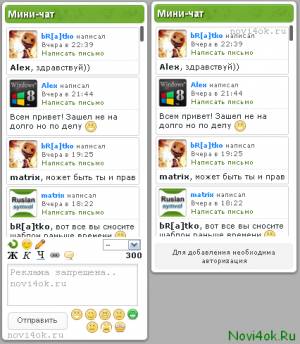
Новый, светлый мини-чат как на Zagruzka-Plus для uCoz

Полностью рабочий и функциональный чат, почти такой же как и на Zagruzka-Plus
Как-то он уже был выложен в интернете, но в нём была целая гора багов..
Но я решил довести его до хорошего состояния и вот теперь он в паблике)
Описание и изменения функционала чата:
- Аватар рядом с ником
- Ник администратора красный, а остальных чёрный
- Красивая полоса прокрутки (только для Google Chrome)
- Наличие вызова правил чата
- Новая кнопка - Обновить (Вместо звуков)
- Красивая панель bb-кодов и кнопок (отправить, отмена, написать)
- Изменение цвета отдельных слов или всего сообщения
- Ну и конечно красивый, светлый дизайн)
И другие мелочи которые вы сможете увидеть, после установки
Немного скриншотов:


Гостям запрещено добавлять сообщения:


Думаю эта функция никому и не нужна..
Перейдем к установки:
Перед началом установки можете на всякий случай сохранить
"Вид материалов Мини-Чата" И "Форму добавления сообщения"
(например в блокноте на рабочем столе)
1) Убираем отображение кода безопасности пользователям:
Заходим сюда : http://адрес_вашего_сайта/panel/?a=users;l=groups;t=8
Открываем раздел "Разное"
И в напротив пункта "Не показывать код безопасности" - ставим все галки
Сохраняем
Далее заходим сюда: http://адрес_вашего_сайта/panel/?a=mchat;l=setup
Ищем строчку "Использовать код безопасности для группы "Пользователи":"
И напротив снимаем галочку и потом сохраняем
2) Скачиваем архив (по ссылке ниже)
Открываем его и переносим папку serv на рабочий стол
Загружаем её в корень сайта (через FTP программу или файловый менеджер)
Путь должен получится такой: http://адрес_вашего_сайта/serv
3) Заходим в ПУ » Управление дизайном » Мини-Чат » Вид материалов
И заменяем всё на этот код:
Code
<?if($NUMBER$=1)?>
<link type="text/css" rel="StyleSheet" href="/serv/chatok/chat.css" />
<style type="text/css">
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
</style>
<?endif?>
<div style="padding:4px;">
<span class="chat-message-block">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="40">
<span class="chatAvatar"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?><img src="/serv/chatok/noavatar.png"><?endif?></span></td>
<td style="font-size:8pt; color:#666; line-height:14px;">
<div style="float:right; margin-right:5px;">
<span class="chat-button chat-reply tipsy-top" title="Ответить" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('asrea').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$USERNAME$[/b], ';return false;"></span>
</div>
<b>
<?if($USER_ID$='1')?><a style="color:red;" href="$PROFILE_URL$">$USERNAME$</a><?else?><a href="$PROFILE_URL$">$USERNAME$</a><?endif?>
</b><br>
<span class="small">$DATE$ в $TIME$</span>
</td>
</tr>
</tbody>
</table>
<div style="padding:3px 0px 3px 0px;">
$MESSAGE$
</div>
</span>
<div class="hr"></div>
</div>
<link type="text/css" rel="StyleSheet" href="/serv/chatok/chat.css" />
<style type="text/css">
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
</style>
<?endif?>
<div style="padding:4px;">
<span class="chat-message-block">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="40">
<span class="chatAvatar"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?><img src="/serv/chatok/noavatar.png"><?endif?></span></td>
<td style="font-size:8pt; color:#666; line-height:14px;">
<div style="float:right; margin-right:5px;">
<span class="chat-button chat-reply tipsy-top" title="Ответить" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('asrea').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$USERNAME$[/b], ';return false;"></span>
</div>
<b>
<?if($USER_ID$='1')?><a style="color:red;" href="$PROFILE_URL$">$USERNAME$</a><?else?><a href="$PROFILE_URL$">$USERNAME$</a><?endif?>
</b><br>
<span class="small">$DATE$ в $TIME$</span>
</td>
</tr>
</tbody>
</table>
<div style="padding:3px 0px 3px 0px;">
$MESSAGE$
</div>
</span>
<div class="hr"></div>
</div>
4) Заходим в ПУ » Управление дизайном » Мини-Чат » Форма добавления сообщения
И заменяем всё на этот код:
Code
<link type="text/css" rel="StyleSheet" href="/serv/chatok/add.css" />
<?if(!$CAN_ADD$)?>
<div class="letg">
<div class="chat-panel" style="">
<a href="$LOGIN_LINK$" style="color:#fff; text-decoration: none;">Вы не авторизованы</a>
</div>
</div>
<?endif?>
<?if($CAN_ADD$)?>
<script>
function valueCheck(){
$('#iChat-write-form').show();
$('.chat-panel').hide();
$('#mchatMsgF').focus();
}
</script>
<div class="letg">
<div class="chat-panel">
<?if($USER_ID$='1')?><?if($MSGCTRL_URI$)?><span class="chat-panel-button button-archive tipsy-top" title="Управление сообщениями" href="$MSGCTRL_URI$" original-title="Управление сообщениями"> </span><?endif?><?else?><span class="chat-panel-button button-archive tipsy-top" onclick="new _uWnd.alert('Данное действие разрешено только <b>Администратору</b>','Управление сообщениями',{w:400,h:60,tm:3500,close:1})" title="Управление сообщениями" href="javascript://" original-title="Управление сообщениями"> </span><?endif?>
<span class="chat-panel-button chat-send-button" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">Написать</span>
<span class="chat-panel-button button-rules tipsy-top" title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Мини-Чата',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" original-title="Правила"> </span>
<span class="chat-panel-button button-sound tipsy-top" title="Обновить" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" original-title="Обновить"> </span>
</div>
</div>
<div class="letg">
<textarea id="asrea" onFocus="valueCheck()"></textarea>
<div id="iChat-write-form" style="display:none">
<div class="ichat-editor">
<div class="bbcodes-p">
<span id="b_b" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"><img title="Полужирный" src="/serv/chatok/bold.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"><img title="Курсив" src="/serv/chatok/italic.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"><img title="Подчёркнутый текст" src="/serv/chatok/underline.png" width="16" height="16" border="0" alt=""></span>
<span id="b_s" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('s');return false;"><img title="Зачеркнутый текст" src="/serv/chatok/stroke.png" width="16" height="16" border="0" alt=""></span>
<span id="b_emo" class="editor_button" href="$SMILES_URI$"><img title="Вставка смайликов" src="/serv/chatok/emoticon.png" width="16" height="16" border="0" alt=""></span>
<span id="b_color" class="editor_button" id="kmn" title="Выбрать цвет" onclick="openLayerB('sda',0,'/serv/chatok/zvetaf.xml','Выбор цвета',200,210,'1','','',0,'justify');return false;"><img src="/serv/chatok/colors.png" width="16" height="16" border="0" alt=""></span>
<span id="b_quote" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('quote');return false;"><img title="Вставка цитаты" src="/serv/chatok/quotes.png" width="16" height="16" border="0" alt=""></span>
</div>
</div>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();"></textarea>
<script type="text/javascript" src="/serv/chatok/bbcodes.js"></script>
<div style="border:0px;" class="button-panel" align="center">
<span style="display:none" id="mchatAjax" align="center">
<span class"aer"><img src="/serv/chatok/next_load.gif"></span></span>
<input type="submit" class="zp-button" value="Отправить" id="mchatBtn">
<input type="button" class="zp-button" value="Отмена" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">$IMG_SECURE$$FLD_SECURE$
</div>
</div>
</div>
<input type="hidden" name="numa" id="numa832" value="0">
<input type="hidden" name="a" value="18">
<input type="hidden" id="ajaxFlag" name="ajax" value="1">
<?endif?>
<?if(!$CAN_ADD$)?>
<div class="letg">
<div class="chat-panel" style="">
<a href="$LOGIN_LINK$" style="color:#fff; text-decoration: none;">Вы не авторизованы</a>
</div>
</div>
<?endif?>
<?if($CAN_ADD$)?>
<script>
function valueCheck(){
$('#iChat-write-form').show();
$('.chat-panel').hide();
$('#mchatMsgF').focus();
}
</script>
<div class="letg">
<div class="chat-panel">
<?if($USER_ID$='1')?><?if($MSGCTRL_URI$)?><span class="chat-panel-button button-archive tipsy-top" title="Управление сообщениями" href="$MSGCTRL_URI$" original-title="Управление сообщениями"> </span><?endif?><?else?><span class="chat-panel-button button-archive tipsy-top" onclick="new _uWnd.alert('Данное действие разрешено только <b>Администратору</b>','Управление сообщениями',{w:400,h:60,tm:3500,close:1})" title="Управление сообщениями" href="javascript://" original-title="Управление сообщениями"> </span><?endif?>
<span class="chat-panel-button chat-send-button" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">Написать</span>
<span class="chat-panel-button button-rules tipsy-top" title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Мини-Чата',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" original-title="Правила"> </span>
<span class="chat-panel-button button-sound tipsy-top" title="Обновить" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" original-title="Обновить"> </span>
</div>
</div>
<div class="letg">
<textarea id="asrea" onFocus="valueCheck()"></textarea>
<div id="iChat-write-form" style="display:none">
<div class="ichat-editor">
<div class="bbcodes-p">
<span id="b_b" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"><img title="Полужирный" src="/serv/chatok/bold.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"><img title="Курсив" src="/serv/chatok/italic.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"><img title="Подчёркнутый текст" src="/serv/chatok/underline.png" width="16" height="16" border="0" alt=""></span>
<span id="b_s" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('s');return false;"><img title="Зачеркнутый текст" src="/serv/chatok/stroke.png" width="16" height="16" border="0" alt=""></span>
<span id="b_emo" class="editor_button" href="$SMILES_URI$"><img title="Вставка смайликов" src="/serv/chatok/emoticon.png" width="16" height="16" border="0" alt=""></span>
<span id="b_color" class="editor_button" id="kmn" title="Выбрать цвет" onclick="openLayerB('sda',0,'/serv/chatok/zvetaf.xml','Выбор цвета',200,210,'1','','',0,'justify');return false;"><img src="/serv/chatok/colors.png" width="16" height="16" border="0" alt=""></span>
<span id="b_quote" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('quote');return false;"><img title="Вставка цитаты" src="/serv/chatok/quotes.png" width="16" height="16" border="0" alt=""></span>
</div>
</div>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();"></textarea>
<script type="text/javascript" src="/serv/chatok/bbcodes.js"></script>
<div style="border:0px;" class="button-panel" align="center">
<span style="display:none" id="mchatAjax" align="center">
<span class"aer"><img src="/serv/chatok/next_load.gif"></span></span>
<input type="submit" class="zp-button" value="Отправить" id="mchatBtn">
<input type="button" class="zp-button" value="Отмена" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">$IMG_SECURE$$FLD_SECURE$
</div>
</div>
</div>
<input type="hidden" name="numa" id="numa832" value="0">
<input type="hidden" name="a" value="18">
<input type="hidden" id="ajaxFlag" name="ajax" value="1">
<?endif?>
5) Для тех у кого мини-чат сильно узкий..
Если панель добавления сообщения слишком широкая, а нужно меньше,
То в "Форме добавления сообщения" заменить всё на это:
Code
<link type="text/css" rel="StyleSheet" href="/serv/chatok/adds.css" />
<?if(!$CAN_ADD$)?>
<div class="letg">
<div class="chat-panel" style="">
<a href="$LOGIN_LINK$" style="color:#fff; text-decoration: none;">Вы не авторизованы</a>
</div>
</div>
<?endif?>
<?if($CAN_ADD$)?>
<script>
function valueCheck(){
$('#iChat-write-form').show();
$('.chat-panel').hide();
$('#mchatMsgF').focus();
}
</script>
<div class="letg">
<div class="chat-panel">
<?if($USER_ID$='1')?><?if($MSGCTRL_URI$)?><span class="chat-panel-button button-archive tipsy-top" title="Управление сообщениями" href="$MSGCTRL_URI$" original-title="Управление сообщениями"> </span><?endif?><?else?><span class="chat-panel-button button-archive tipsy-top" onclick="new _uWnd.alert('Данное действие разрешено только <b>Администратору</b>','Управление сообщениями',{w:400,h:60,tm:3500,close:1})" title="Управление сообщениями" href="javascript://" original-title="Управление сообщениями"> </span><?endif?>
<span class="chat-panel-button chat-send-button" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">Написать</span>
<span class="chat-panel-button button-rules tipsy-top" title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Мини-Чата',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" original-title="Правила"> </span>
<span class="chat-panel-button button-sound tipsy-top" title="Обновить" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" original-title="Обновить"> </span>
</div>
</div>
<div class="letg">
<textarea id="asrea" onFocus="valueCheck()"></textarea>
<div id="iChat-write-form" style="display:none">
<div class="ichat-editor">
<div class="bbcodes-p">
<span id="b_b" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"><img title="Полужирный" src="/serv/chatok/bold.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"><img title="Курсив" src="/serv/chatok/italic.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"><img title="Подчёркнутый текст" src="/serv/chatok/underline.png" width="16" height="16" border="0" alt=""></span>
<span id="b_s" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('s');return false;"><img title="Зачеркнутый текст" src="/serv/chatok/stroke.png" width="16" height="16" border="0" alt=""></span>
<span id="b_emo" class="editor_button" href="$SMILES_URI$"><img title="Вставка смайликов" src="/serv/chatok/emoticon.png" width="16" height="16" border="0" alt=""></span>
<span id="b_color" class="editor_button" id="kmn" title="Выбрать цвет" onclick="openLayerB('sda',0,'/serv/chatok/zvetaf.xml','Выбор цвета',200,210,'1','','',0,'justify');return false;"><img src="/serv/chatok/colors.png" width="16" height="16" border="0" alt=""></span>
<span id="b_quote" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('quote');return false;"><img title="Вставка цитаты" src="/serv/chatok/quotes.png" width="16" height="16" border="0" alt=""></span>
</div>
</div>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();"></textarea>
<script type="text/javascript" src="/serv/chatok/bbcodes.js"></script>
<div style="border:0px;" class="button-panel" align="center">
<span style="display:none" id="mchatAjax" align="center">
<span class"aer"><img src="/serv/chatok/next_load.gif"></span></span>
<input type="submit" class="zp-button" value="Отправить" id="mchatBtn">
<input type="button" class="zp-button" value="Отмена" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">$IMG_SECURE$$FLD_SECURE$
</div>
</div>
</div>
<input type="hidden" name="numa" id="numa832" value="0">
<input type="hidden" name="a" value="18">
<input type="hidden" id="ajaxFlag" name="ajax" value="1">
<?endif?>
<?if(!$CAN_ADD$)?>
<div class="letg">
<div class="chat-panel" style="">
<a href="$LOGIN_LINK$" style="color:#fff; text-decoration: none;">Вы не авторизованы</a>
</div>
</div>
<?endif?>
<?if($CAN_ADD$)?>
<script>
function valueCheck(){
$('#iChat-write-form').show();
$('.chat-panel').hide();
$('#mchatMsgF').focus();
}
</script>
<div class="letg">
<div class="chat-panel">
<?if($USER_ID$='1')?><?if($MSGCTRL_URI$)?><span class="chat-panel-button button-archive tipsy-top" title="Управление сообщениями" href="$MSGCTRL_URI$" original-title="Управление сообщениями"> </span><?endif?><?else?><span class="chat-panel-button button-archive tipsy-top" onclick="new _uWnd.alert('Данное действие разрешено только <b>Администратору</b>','Управление сообщениями',{w:400,h:60,tm:3500,close:1})" title="Управление сообщениями" href="javascript://" original-title="Управление сообщениями"> </span><?endif?>
<span class="chat-panel-button chat-send-button" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">Написать</span>
<span class="chat-panel-button button-rules tipsy-top" title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Мини-Чата',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" original-title="Правила"> </span>
<span class="chat-panel-button button-sound tipsy-top" title="Обновить" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" original-title="Обновить"> </span>
</div>
</div>
<div class="letg">
<textarea id="asrea" onFocus="valueCheck()"></textarea>
<div id="iChat-write-form" style="display:none">
<div class="ichat-editor">
<div class="bbcodes-p">
<span id="b_b" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"><img title="Полужирный" src="/serv/chatok/bold.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"><img title="Курсив" src="/serv/chatok/italic.png" width="16" height="16" border="0" alt=""></span>
<span id="b_i" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"><img title="Подчёркнутый текст" src="/serv/chatok/underline.png" width="16" height="16" border="0" alt=""></span>
<span id="b_s" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('s');return false;"><img title="Зачеркнутый текст" src="/serv/chatok/stroke.png" width="16" height="16" border="0" alt=""></span>
<span id="b_emo" class="editor_button" href="$SMILES_URI$"><img title="Вставка смайликов" src="/serv/chatok/emoticon.png" width="16" height="16" border="0" alt=""></span>
<span id="b_color" class="editor_button" id="kmn" title="Выбрать цвет" onclick="openLayerB('sda',0,'/serv/chatok/zvetaf.xml','Выбор цвета',200,210,'1','','',0,'justify');return false;"><img src="/serv/chatok/colors.png" width="16" height="16" border="0" alt=""></span>
<span id="b_quote" class="editor_button" href="javascript:void('Apply to')" onclick="bbCode('quote');return false;"><img title="Вставка цитаты" src="/serv/chatok/quotes.png" width="16" height="16" border="0" alt=""></span>
</div>
</div>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();"></textarea>
<script type="text/javascript" src="/serv/chatok/bbcodes.js"></script>
<div style="border:0px;" class="button-panel" align="center">
<span style="display:none" id="mchatAjax" align="center">
<span class"aer"><img src="/serv/chatok/next_load.gif"></span></span>
<input type="submit" class="zp-button" value="Отправить" id="mchatBtn">
<input type="button" class="zp-button" value="Отмена" onclick="$('#iChat-write-form').toggle(500);$('.chat-panel').toggle(500);return false;">$IMG_SECURE$$FLD_SECURE$
</div>
</div>
</div>
<input type="hidden" name="numa" id="numa832" value="0">
<input type="hidden" name="a" value="18">
<input type="hidden" id="ajaxFlag" name="ajax" value="1">
<?endif?>
Готово, Удачи
При копировании материала устанавливайте источник!
Источник: http://novi4ok.ru
-
2012-Сен-05 3052 6
-
2012-Ноя-11 2032 4
-
2012-Авг-22 6681 4
-
2012-Июн-20 1443 2
0 комментариев
Последние события
Новое с форума
Сейчас обсуждают