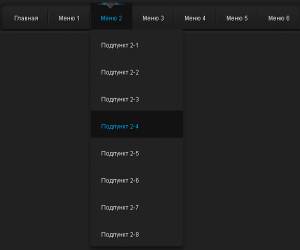
Выскальзывающее меню на CSS3

Выскальзывающее меню на CSS3. Весь функционал реализуется без использования JavaScript.Также легко настраивается под свой дизайн, нужно знать минимальные знания css конечно.
Установка:
Ставим следующий код в новый блок или где хотите видеть меню:
Code
<div class="slider">
<span id="root"></span>
<span id="parent1"></span>
<span id="parent2"></span>
<span id="parent3"></span>
<span id="child1"></span>
<span id="child2"></span>
<span id="subchild1"></span>
<div id="tabs">
<dl>
<dd>
<a class="fwd" href="#parent1">Меню #1</a>
<a class="fwd" href="#parent2">Меню #2</a>
<a class="fwd" href="#parent3">Меню #3</a>
</dd>
</dl>
<dl class="parent1">
<dd>
<a class="fwd" href="#child1">Пункт #1#1</a>
<a class="fwd" href="#child2">Пункт #1#2</a>
<a href="#">Пункт #1#3</a>
<a href="#">Пункт #1#4</a>
<a href="#">Пункт #1#5</a>
</dd>
<dd><a href="#root">Назад</a></dd>
</dl>
<dl class="parent2">
<dd>
<a href="#">Пункт #2#1</a>
<a href="#">Пункт #2#2</a>
<a href="#">Пункт #2#3</a>
<a href="#">Пункт #2#4</a>
<a href="#">Пункт #2#5</a>
</dd>
<dd><a href="#root">Назад</a></dd>
</dl>
<dl class="parent3">
<dd>
<a href="#">Пункт #3#1</a>
<a href="#">Пункт #3#2</a>
<a href="#">Пункт #3#3</a>
<a href="#">Пункт #3#4</a>
<a href="#">Пункт #3#5</a>
</dd>
<dd><a href="#root">Назад</a></dd>
</dl>
<dl class="child1">
<dd>
<a class="fwd" href="#subchild1">SubПункт #1#1</a>
<a href="#">SubПункт #1#2</a>
<a href="#">SubПункт #1#3</a>
<a href="#">SubПункт #1#4</a>
<a href="#">SubПункт #1#5</a>
</dd>
<dd><a href="#parent1">Назад</a></dd>
</dl>
<dl class="child2">
<dd>
<a href="#">SubПункт #2#1</a>
<a href="#">SubПункт #2#2</a>
<a href="#">SubПункт #2#3</a>
<a href="#">SubПункт #2#4</a>
<a href="#">SubПункт #2#5</a>
</dd>
<dd><a href="#parent1">Назад</a></dd>
</dl>
<dl class="subchild1">
<dd>
<a href="#">Links #1</a>
<a href="#">Links #2</a>
<a href="#">Links #3</a>
</dd>
<dd><a href="#child1">Назад</a></dd>
</dl>
</div>
</div>
<span id="root"></span>
<span id="parent1"></span>
<span id="parent2"></span>
<span id="parent3"></span>
<span id="child1"></span>
<span id="child2"></span>
<span id="subchild1"></span>
<div id="tabs">
<dl>
<dd>
<a class="fwd" href="#parent1">Меню #1</a>
<a class="fwd" href="#parent2">Меню #2</a>
<a class="fwd" href="#parent3">Меню #3</a>
</dd>
</dl>
<dl class="parent1">
<dd>
<a class="fwd" href="#child1">Пункт #1#1</a>
<a class="fwd" href="#child2">Пункт #1#2</a>
<a href="#">Пункт #1#3</a>
<a href="#">Пункт #1#4</a>
<a href="#">Пункт #1#5</a>
</dd>
<dd><a href="#root">Назад</a></dd>
</dl>
<dl class="parent2">
<dd>
<a href="#">Пункт #2#1</a>
<a href="#">Пункт #2#2</a>
<a href="#">Пункт #2#3</a>
<a href="#">Пункт #2#4</a>
<a href="#">Пункт #2#5</a>
</dd>
<dd><a href="#root">Назад</a></dd>
</dl>
<dl class="parent3">
<dd>
<a href="#">Пункт #3#1</a>
<a href="#">Пункт #3#2</a>
<a href="#">Пункт #3#3</a>
<a href="#">Пункт #3#4</a>
<a href="#">Пункт #3#5</a>
</dd>
<dd><a href="#root">Назад</a></dd>
</dl>
<dl class="child1">
<dd>
<a class="fwd" href="#subchild1">SubПункт #1#1</a>
<a href="#">SubПункт #1#2</a>
<a href="#">SubПункт #1#3</a>
<a href="#">SubПункт #1#4</a>
<a href="#">SubПункт #1#5</a>
</dd>
<dd><a href="#parent1">Назад</a></dd>
</dl>
<dl class="child2">
<dd>
<a href="#">SubПункт #2#1</a>
<a href="#">SubПункт #2#2</a>
<a href="#">SubПункт #2#3</a>
<a href="#">SubПункт #2#4</a>
<a href="#">SubПункт #2#5</a>
</dd>
<dd><a href="#parent1">Назад</a></dd>
</dl>
<dl class="subchild1">
<dd>
<a href="#">Links #1</a>
<a href="#">Links #2</a>
<a href="#">Links #3</a>
</dd>
<dd><a href="#child1">Назад</a></dd>
</dl>
</div>
</div>
Следующий код ставим в css:
Code
.slider {
background-color: #FFFFFF;
border: 1px solid #000000;
margin: 50px auto;
overflow: hidden;
padding: 10px;
position: relative;
width: 200px;
}
.slider span {
display:none
}
#tabs {
background-color: #FFFFFF;
margin-left: 0;
overflow: hidden;
width: 2000px;
-moz-transition: 0.5s;
-ms-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
transition: 0.5s;
}
#tabs dl {
float: left;
height: 300px;
margin: 0;
opacity: 0;
padding: 0;
position: relative;
width: 200px;
}
#tabs dl:first-child {
opacity:1;
}
#tabs dl dd a.fwd {
background-color:#C8CEFF;
}
#tabs dl dd a {
background-color: #F4F5FE;
color: #000000;
display: block;
font-size: 18px;
line-height: 32px;
margin: 10px;
text-align: center;
text-decoration: none;
border-radius:10px;
-moz-border-radius:10px;
-ms-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-moz-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-ms-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-o-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
-webkit-transition: 0.3s;
transition: 0.3s;
}
#tabs dl dd:first-child {
height: 250px;
overflow: auto;
border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
-webkit-border-radius:5px;
}
#tabs dl dd a:hover {
box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-moz-box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-webkit-box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
}
#root:target ~ #tabs {
margin-left:0;
}
#parent1:target ~ #tabs {
margin-left:-200px;
}
#parent2:target ~ #tabs {
margin-left:-400px;
}
#parent3:target ~ #tabs {
margin-left:-600px;
}
#child1:target ~ #tabs {
margin-left:-800px;
}
#child2:target ~ #tabs {
margin-left:-1000px;
}
#subchild1:target ~ #tabs {
margin-left:-1200px;
}
#parent1:target ~ #tabs .parent1 {
opacity:1;
}
#parent2:target ~ #tabs .parent2 {
opacity:1;
}
#parent3:target ~ #tabs .parent3 {
opacity:1;
}
#child1:target ~ #tabs .child1 {
opacity:1;
}
#child2:target ~ #tabs .child2 {
opacity:1;
}
#subchild1:target ~ #tabs .subchild1 {
opacity:1;
}
background-color: #FFFFFF;
border: 1px solid #000000;
margin: 50px auto;
overflow: hidden;
padding: 10px;
position: relative;
width: 200px;
}
.slider span {
display:none
}
#tabs {
background-color: #FFFFFF;
margin-left: 0;
overflow: hidden;
width: 2000px;
-moz-transition: 0.5s;
-ms-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
transition: 0.5s;
}
#tabs dl {
float: left;
height: 300px;
margin: 0;
opacity: 0;
padding: 0;
position: relative;
width: 200px;
}
#tabs dl:first-child {
opacity:1;
}
#tabs dl dd a.fwd {
background-color:#C8CEFF;
}
#tabs dl dd a {
background-color: #F4F5FE;
color: #000000;
display: block;
font-size: 18px;
line-height: 32px;
margin: 10px;
text-align: center;
text-decoration: none;
border-radius:10px;
-moz-border-radius:10px;
-ms-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-moz-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-ms-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-o-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-moz-transition: 0.3s;
-ms-transition: 0.3s;
-o-transition: 0.3s;
-webkit-transition: 0.3s;
transition: 0.3s;
}
#tabs dl dd:first-child {
height: 250px;
overflow: auto;
border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
-webkit-border-radius:5px;
}
#tabs dl dd a:hover {
box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-moz-box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-webkit-box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
}
#root:target ~ #tabs {
margin-left:0;
}
#parent1:target ~ #tabs {
margin-left:-200px;
}
#parent2:target ~ #tabs {
margin-left:-400px;
}
#parent3:target ~ #tabs {
margin-left:-600px;
}
#child1:target ~ #tabs {
margin-left:-800px;
}
#child2:target ~ #tabs {
margin-left:-1000px;
}
#subchild1:target ~ #tabs {
margin-left:-1200px;
}
#parent1:target ~ #tabs .parent1 {
opacity:1;
}
#parent2:target ~ #tabs .parent2 {
opacity:1;
}
#parent3:target ~ #tabs .parent3 {
opacity:1;
}
#child1:target ~ #tabs .child1 {
opacity:1;
}
#child2:target ~ #tabs .child2 {
opacity:1;
}
#subchild1:target ~ #tabs .subchild1 {
opacity:1;
}
Все.
Источник: http://ruseller.com/
-
2012-Авг-08 4767 7
-
2012-Май-31 2082 0
-
2012-Май-31 2437 1
-
2012-Май-31 4738 6
0 комментариев
Последние события
Новое с форума
Сейчас обсуждают