
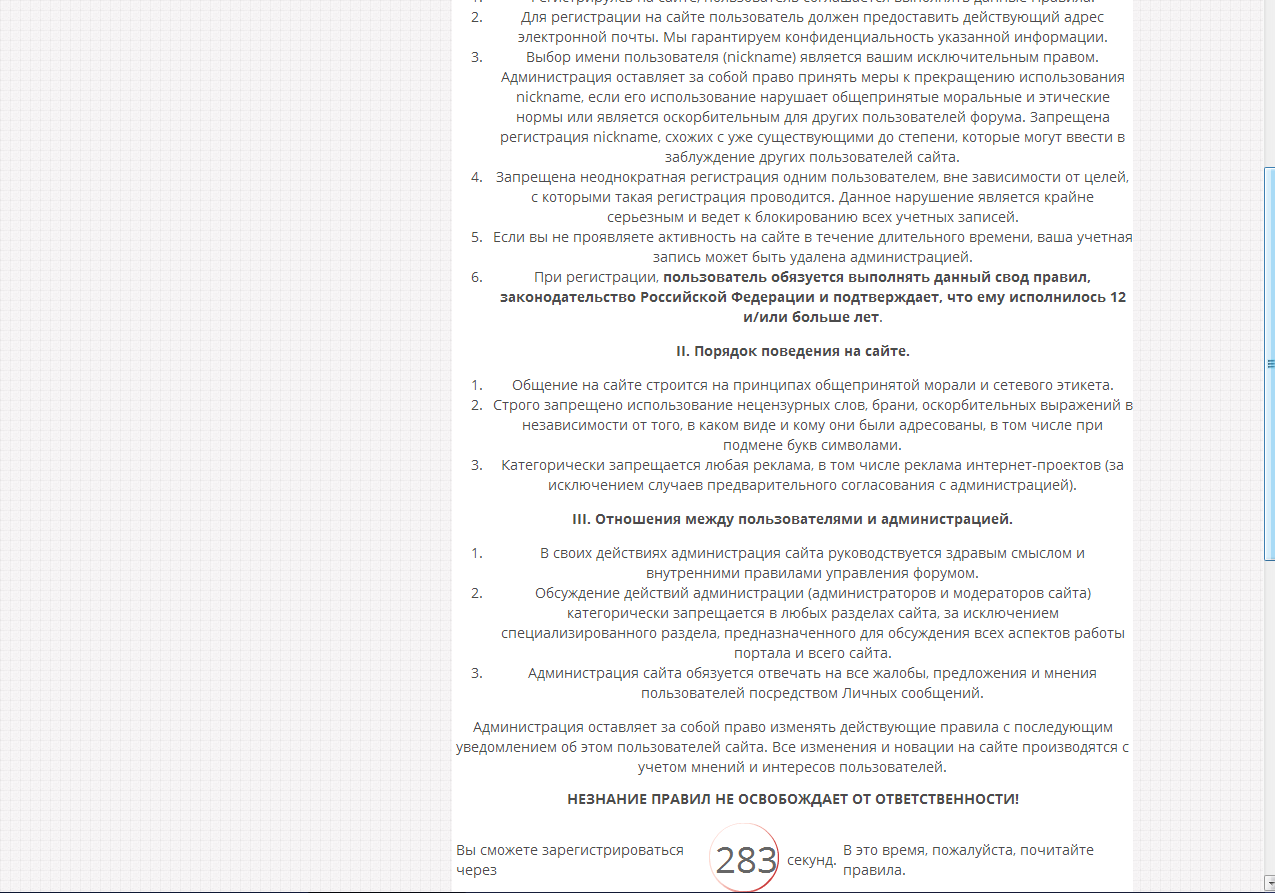
Страница регистрации только после прочтения правил с таймером
Установка
Меняем код
на:
при этом, правила можно изменять.
НО! У этого скрипта есть один минус - правила не исчезают при появлении кода $BODY$... Чтобы было красивее, можно сделать так:
Это ссылка для показа правил с плавным выходом JQuery.
Но тогда правила по умолчанию будут свернуты, и увеличивается вероятность того, что пользователь их не прочитает. Это можно решить с помощью увеличения задержки таймера (это увеличит и возможность ухода пользователя с сайта)...
Итак, в этой строке
Меняем 60 на большее значение.
Спасибо за внимание, Михаил (DarkDeveloper).
Меняем код
Код
$BODY$
на:
Код
$BODY$<br><br><br><script type="text/javascript">if(!document.getElementById('siM2')) document.all.adduser.style.display='none';</script>
<center><div id="Rules"><font size="+3">Правила сайта $SITE_NAME$.</font></div></center><br><br>
Данные правила действуют на всем сайте. В отдельных разделах сайта возможно наличие собственных правил, которые уточняют, детализируют, или дополняют данные правила. При этом, пользователь обязуется выполнять данный свод правил в любом случае.</p>
Правила вводятся для создания комфортной атмосферы на сайте и не являются "уловкой" администрации ресурса.</p>
<b>I. Регистрация пользователей.</b></p>
<ol>
<li>Регистрируясь на сайте, пользователь соглашается выполнять данные Правила.</li>
<li>Для регистрации на сайте пользователь должен предоставить действующий адрес электронной почты. Мы гарантируем конфиденциальность указанной информации.</li>
<li>Выбор имени пользователя (nickname) является вашим исключительным правом. Администрация оставляет за собой право принять меры к прекращению использования nickname, если его использование нарушает общепринятые моральные и этические нормы или является оскорбительным для других пользователей форума. Запрещена регистрация nickname, схожих с уже существующими до степени, которые могут ввести в заблуждение других пользователей сайта.</li>
<li>Запрещена неоднократная регистрация одним пользователем, вне зависимости от целей, с которыми такая регистрация проводится. Данное нарушение является крайне серьезным и ведет к блокированию всех учетных записей.</li>
<li>Если вы не проявляете активность на сайте в течение длительного времени, ваша учетная запись может быть удалена администрацией.</li>
<li>При регистрации, <b>пользователь обязуется выполнять данный свод правил, законодательство Российской Федерации и подтверждает, что ему исполнилось 12 и/или больше лет</b>.</li>
</ol>
<b>II. Порядок поведения на сайте.</b></p>
<ol>
<li>Общение на сайте строится на принципах общепринятой морали и сетевого этикета.</li>
<li>Строго запрещено использование нецензурных слов, брани, оскорбительных выражений в независимости от того, в каком виде и кому они были адресованы, в том числе при подмене букв символами.</li>
<li>Категорически запрещается любая реклама, в том числе реклама интернет-проектов (за исключением случаев предварительного согласования с администрацией).</li>
</ol>
<p><b>III. Отношения между пользователями и администрацией.</b></p>
<ol>
<li>В своих действиях администрация сайта руководствуется здравым смыслом и внутренними правилами управления форумом.</li>
<li>Обсуждение действий администрации (администраторов и модераторов сайта) категорически запрещается в любых разделах сайта, за исключением специализированного раздела, предназначенного для обсуждения всех аспектов работы портала и всего сайта.<br>
</li>
<li>Администрация сайта обязуется отвечать на все жалобы, предложения и мнения пользователей посредством Личных сообщений.
</ol>
Администрация оставляет за собой право изменять действующие правила с последующим уведомлением об этом пользователей сайта. Все изменения и новации на сайте производятся с учетом мнений и интересов пользователей.</p>
<b>НЕЗНАНИЕ ПРАВИЛ НЕ ОСВОБОЖДАЕТ ОТ ОТВЕТСТВЕННОСТИ!</b></p>
<script type="text/javascript">
timer_num = 60; // Число задержки в секундах
function timer_fc(){
if(timer_num>0){
$('#timer_num').text(timer_num);
timer_num--;
setTimeout("timer_fc()", 1000)
}else{
$('#timer_1').hide(); $('#timer_2').show();
}}
timer_fc();
</script>
<table id="timer_1" border="0" cellpadding="2" cellspacing="2"><tbody><tr>
<td>Вы сможете зарегистрироваться через</td>
<td id="timer_num"></td>
<td>секунд.</td>
<td>В это время, пожалуйста, почитайте правила.</td>
</tr></tbody></table>
<div style="display:none" id="timer_2">
<input type="button" class="manFlSbm" onClick="document.all.adduser.style.display='block'; document.location.href='#RulesOK'; document.all.Rules.style.display='none';" value="Правила прочитал и принимаю"><?endif?></div></div>
</div>
</div>
</div>
</div>
<center><div id="Rules"><font size="+3">Правила сайта $SITE_NAME$.</font></div></center><br><br>
Данные правила действуют на всем сайте. В отдельных разделах сайта возможно наличие собственных правил, которые уточняют, детализируют, или дополняют данные правила. При этом, пользователь обязуется выполнять данный свод правил в любом случае.</p>
Правила вводятся для создания комфортной атмосферы на сайте и не являются "уловкой" администрации ресурса.</p>
<b>I. Регистрация пользователей.</b></p>
<ol>
<li>Регистрируясь на сайте, пользователь соглашается выполнять данные Правила.</li>
<li>Для регистрации на сайте пользователь должен предоставить действующий адрес электронной почты. Мы гарантируем конфиденциальность указанной информации.</li>
<li>Выбор имени пользователя (nickname) является вашим исключительным правом. Администрация оставляет за собой право принять меры к прекращению использования nickname, если его использование нарушает общепринятые моральные и этические нормы или является оскорбительным для других пользователей форума. Запрещена регистрация nickname, схожих с уже существующими до степени, которые могут ввести в заблуждение других пользователей сайта.</li>
<li>Запрещена неоднократная регистрация одним пользователем, вне зависимости от целей, с которыми такая регистрация проводится. Данное нарушение является крайне серьезным и ведет к блокированию всех учетных записей.</li>
<li>Если вы не проявляете активность на сайте в течение длительного времени, ваша учетная запись может быть удалена администрацией.</li>
<li>При регистрации, <b>пользователь обязуется выполнять данный свод правил, законодательство Российской Федерации и подтверждает, что ему исполнилось 12 и/или больше лет</b>.</li>
</ol>
<b>II. Порядок поведения на сайте.</b></p>
<ol>
<li>Общение на сайте строится на принципах общепринятой морали и сетевого этикета.</li>
<li>Строго запрещено использование нецензурных слов, брани, оскорбительных выражений в независимости от того, в каком виде и кому они были адресованы, в том числе при подмене букв символами.</li>
<li>Категорически запрещается любая реклама, в том числе реклама интернет-проектов (за исключением случаев предварительного согласования с администрацией).</li>
</ol>
<p><b>III. Отношения между пользователями и администрацией.</b></p>
<ol>
<li>В своих действиях администрация сайта руководствуется здравым смыслом и внутренними правилами управления форумом.</li>
<li>Обсуждение действий администрации (администраторов и модераторов сайта) категорически запрещается в любых разделах сайта, за исключением специализированного раздела, предназначенного для обсуждения всех аспектов работы портала и всего сайта.<br>
</li>
<li>Администрация сайта обязуется отвечать на все жалобы, предложения и мнения пользователей посредством Личных сообщений.
</ol>
Администрация оставляет за собой право изменять действующие правила с последующим уведомлением об этом пользователей сайта. Все изменения и новации на сайте производятся с учетом мнений и интересов пользователей.</p>
<b>НЕЗНАНИЕ ПРАВИЛ НЕ ОСВОБОЖДАЕТ ОТ ОТВЕТСТВЕННОСТИ!</b></p>
<script type="text/javascript">
timer_num = 60; // Число задержки в секундах
function timer_fc(){
if(timer_num>0){
$('#timer_num').text(timer_num);
timer_num--;
setTimeout("timer_fc()", 1000)
}else{
$('#timer_1').hide(); $('#timer_2').show();
}}
timer_fc();
</script>
<table id="timer_1" border="0" cellpadding="2" cellspacing="2"><tbody><tr>
<td>Вы сможете зарегистрироваться через</td>
<td id="timer_num"></td>
<td>секунд.</td>
<td>В это время, пожалуйста, почитайте правила.</td>
</tr></tbody></table>
<div style="display:none" id="timer_2">
<input type="button" class="manFlSbm" onClick="document.all.adduser.style.display='block'; document.location.href='#RulesOK'; document.all.Rules.style.display='none';" value="Правила прочитал и принимаю"><?endif?></div></div>
</div>
</div>
</div>
</div>
при этом, правила можно изменять.
НО! У этого скрипта есть один минус - правила не исчезают при появлении кода $BODY$... Чтобы было красивее, можно сделать так:
Код
<a onclick="$('#ID').slideToggle('slow');" href="javascript://"><button>Подробнее</button></a> <div id="ID" style="display: none;"><script type="text/javascript">if(!document.getElementById('siM2')) document.all.adduser.style.display='none';</script>
<center><div id="Rules"><font size="+3">Правила сайта $SITE_NAME$.</font></div></center><br><br>
Данные правила действуют на всем сайте. В отдельных разделах сайта возможно наличие собственных правил, которые уточняют, детализируют, или дополняют данные правила. При этом, пользователь обязуется выполнять данный свод правил в любом случае.</p>
Правила вводятся для создания комфортной атмосферы на сайте и не являются "уловкой" администрации ресурса.</p>
<b>I. Регистрация пользователей.</b></p>
<ol>
<li>Регистрируясь на сайте, пользователь соглашается выполнять данные Правила.</li>
<li>Для регистрации на сайте пользователь должен предоставить действующий адрес электронной почты. Мы гарантируем конфиденциальность указанной информации.</li>
<li>Выбор имени пользователя (nickname) является вашим исключительным правом. Администрация оставляет за собой право принять меры к прекращению использования nickname, если его использование нарушает общепринятые моральные и этические нормы или является оскорбительным для других пользователей форума. Запрещена регистрация nickname, схожих с уже существующими до степени, которые могут ввести в заблуждение других пользователей сайта.</li>
<li>Запрещена неоднократная регистрация одним пользователем, вне зависимости от целей, с которыми такая регистрация проводится. Данное нарушение является крайне серьезным и ведет к блокированию всех учетных записей.</li>
<li>Если вы не проявляете активность на сайте в течение длительного времени, ваша учетная запись может быть удалена администрацией.</li>
<li>При регистрации, <b>пользователь обязуется выполнять данный свод правил, законодательство Российской Федерации и подтверждает, что ему исполнилось 12 и/или больше лет</b>.</li>
</ol>
<b>II. Порядок поведения на сайте.</b></p>
<ol>
<li>Общение на сайте строится на принципах общепринятой морали и сетевого этикета.</li>
<li>Строго запрещено использование нецензурных слов, брани, оскорбительных выражений в независимости от того, в каком виде и кому они были адресованы, в том числе при подмене букв символами.</li>
<li>Категорически запрещается любая реклама, в том числе реклама интернет-проектов (за исключением случаев предварительного согласования с администрацией).</li>
</ol>
<p><b>III. Отношения между пользователями и администрацией.</b></p>
<ol>
<li>В своих действиях администрация сайта руководствуется здравым смыслом и внутренними правилами управления форумом.</li>
<li>Обсуждение действий администрации (администраторов и модераторов сайта) категорически запрещается в любых разделах сайта, за исключением специализированного раздела, предназначенного для обсуждения всех аспектов работы портала и всего сайта.<br>
</li>
<li>Администрация сайта обязуется отвечать на все жалобы, предложения и мнения пользователей посредством Личных сообщений.
</ol>
Администрация оставляет за собой право изменять действующие правила с последующим уведомлением об этом пользователей сайта. Все изменения и новации на сайте производятся с учетом мнений и интересов пользователей.</p>
<b>НЕЗНАНИЕ ПРАВИЛ НЕ ОСВОБОЖДАЕТ ОТ ОТВЕТСТВЕННОСТИ!</b></p>
</div>
<script type="text/javascript">
timer_num = 60; // Число задержки в секундах
function timer_fc(){
if(timer_num>0){
$('#timer_num').text(timer_num);
timer_num--;
setTimeout("timer_fc()", 1000)
}else{
$('#timer_1').hide(); $('#timer_2').show();
}}
timer_fc();
</script>
<table id="timer_1" border="0" cellpadding="2" cellspacing="2"><tbody><tr>
<td>Вы сможете зарегистрироваться через</td>
<td id="timer_num"></td>
<td>секунд.</td>
<td>В это время, пожалуйста, почитайте правила.</td>
</tr></tbody></table>
<div style="display:none" id="timer_2">
<input type="button" class="manFlSbm" onClick="document.all.adduser.style.display='block'; document.location.href='#RulesOK'; document.all.Rules.style.display='none';" value="Правила прочитал и принимаю"><?endif?></div></div>
</div>
</div>
</div>
</div>
<center><div id="Rules"><font size="+3">Правила сайта $SITE_NAME$.</font></div></center><br><br>
Данные правила действуют на всем сайте. В отдельных разделах сайта возможно наличие собственных правил, которые уточняют, детализируют, или дополняют данные правила. При этом, пользователь обязуется выполнять данный свод правил в любом случае.</p>
Правила вводятся для создания комфортной атмосферы на сайте и не являются "уловкой" администрации ресурса.</p>
<b>I. Регистрация пользователей.</b></p>
<ol>
<li>Регистрируясь на сайте, пользователь соглашается выполнять данные Правила.</li>
<li>Для регистрации на сайте пользователь должен предоставить действующий адрес электронной почты. Мы гарантируем конфиденциальность указанной информации.</li>
<li>Выбор имени пользователя (nickname) является вашим исключительным правом. Администрация оставляет за собой право принять меры к прекращению использования nickname, если его использование нарушает общепринятые моральные и этические нормы или является оскорбительным для других пользователей форума. Запрещена регистрация nickname, схожих с уже существующими до степени, которые могут ввести в заблуждение других пользователей сайта.</li>
<li>Запрещена неоднократная регистрация одним пользователем, вне зависимости от целей, с которыми такая регистрация проводится. Данное нарушение является крайне серьезным и ведет к блокированию всех учетных записей.</li>
<li>Если вы не проявляете активность на сайте в течение длительного времени, ваша учетная запись может быть удалена администрацией.</li>
<li>При регистрации, <b>пользователь обязуется выполнять данный свод правил, законодательство Российской Федерации и подтверждает, что ему исполнилось 12 и/или больше лет</b>.</li>
</ol>
<b>II. Порядок поведения на сайте.</b></p>
<ol>
<li>Общение на сайте строится на принципах общепринятой морали и сетевого этикета.</li>
<li>Строго запрещено использование нецензурных слов, брани, оскорбительных выражений в независимости от того, в каком виде и кому они были адресованы, в том числе при подмене букв символами.</li>
<li>Категорически запрещается любая реклама, в том числе реклама интернет-проектов (за исключением случаев предварительного согласования с администрацией).</li>
</ol>
<p><b>III. Отношения между пользователями и администрацией.</b></p>
<ol>
<li>В своих действиях администрация сайта руководствуется здравым смыслом и внутренними правилами управления форумом.</li>
<li>Обсуждение действий администрации (администраторов и модераторов сайта) категорически запрещается в любых разделах сайта, за исключением специализированного раздела, предназначенного для обсуждения всех аспектов работы портала и всего сайта.<br>
</li>
<li>Администрация сайта обязуется отвечать на все жалобы, предложения и мнения пользователей посредством Личных сообщений.
</ol>
Администрация оставляет за собой право изменять действующие правила с последующим уведомлением об этом пользователей сайта. Все изменения и новации на сайте производятся с учетом мнений и интересов пользователей.</p>
<b>НЕЗНАНИЕ ПРАВИЛ НЕ ОСВОБОЖДАЕТ ОТ ОТВЕТСТВЕННОСТИ!</b></p>
</div>
<script type="text/javascript">
timer_num = 60; // Число задержки в секундах
function timer_fc(){
if(timer_num>0){
$('#timer_num').text(timer_num);
timer_num--;
setTimeout("timer_fc()", 1000)
}else{
$('#timer_1').hide(); $('#timer_2').show();
}}
timer_fc();
</script>
<table id="timer_1" border="0" cellpadding="2" cellspacing="2"><tbody><tr>
<td>Вы сможете зарегистрироваться через</td>
<td id="timer_num"></td>
<td>секунд.</td>
<td>В это время, пожалуйста, почитайте правила.</td>
</tr></tbody></table>
<div style="display:none" id="timer_2">
<input type="button" class="manFlSbm" onClick="document.all.adduser.style.display='block'; document.location.href='#RulesOK'; document.all.Rules.style.display='none';" value="Правила прочитал и принимаю"><?endif?></div></div>
</div>
</div>
</div>
</div>
Это ссылка для показа правил с плавным выходом JQuery.
Но тогда правила по умолчанию будут свернуты, и увеличивается вероятность того, что пользователь их не прочитает. Это можно решить с помощью увеличения задержки таймера (это увеличит и возможность ухода пользователя с сайта)...
Итак, в этой строке
Код
timer_num = 60;
Меняем 60 на большее значение.
Спасибо за внимание, Михаил (DarkDeveloper).
Источник: не указан
0 комментариев
Последние события
Новое с форума
Сейчас обсуждают
