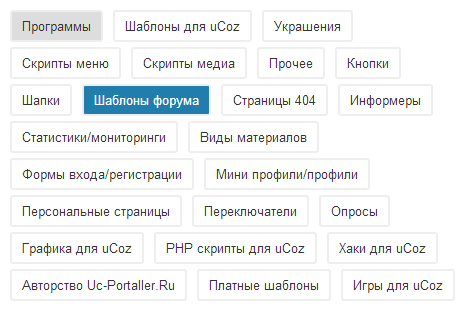
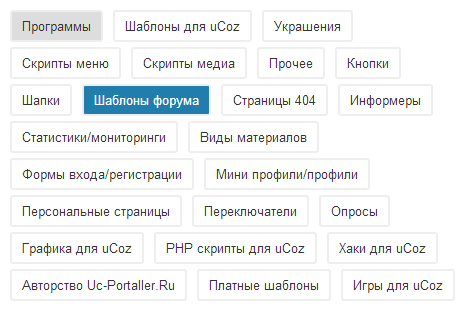
Очень интересный скрипт изменения вида списка категорий при добавлении материала. Идея скрипта была подана одним из пользователей в
теме на форуме. Он же в последствии и скинул код самого скрипта. Единственный недостаток скрипта - он не поддерживает множественный выбор.
Приступим к установке: На странице добавления/редактирования материала вставляем после тега $BODY$ следующий код
Код
<script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
Теперь установим CSS стили для оформления внешнего вида нашего списка
Код
.cbutton {margin:0 5px 5px;display:inline-table;padding:6px 10px;background:#fff;border:2px solid #eee;border-radius:3px;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
На этом все) за скриптик отдельное спасибо пользователю
Snoopak