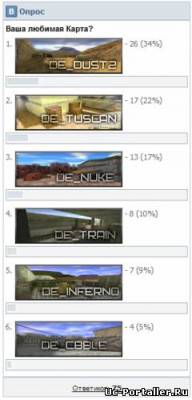
Новый стиль опросов.На мой взгляд схожий с опросом ВКонтакте.
Установка очень проста :
Главная \ Управление дизайном \ Опросы \ Вид формы опросов : заменить ваш вид на этот .
Code
<div class="box1 indent">
<div class="pollBlock" style="font-family:Tahoma,Arial;">
<div style="background:#dae2e8;border:1px solid #bec8d3;padding:3px;"><div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><img src="http://vkontre1.my1.ru/images/widget_logo.gif" border="0" alt="" /><b style="color: rgb(69, 104, 142);"> Опрос</b><b style="color: rgb(169, 184, 203);"></b></div></div>
<div style="background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: rgb(255, 255, 255); border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: rgb(190, 200, 211); border-right-color: rgb(190, 200, 211); border-bottom-color: rgb(190, 200, 211); border-left-color: rgb(190, 200, 211); padding-top: 3px; padding-right: 3px; padding-bottom: 3px; padding-left: 3px; "><b style="color: rgb(0, 0, 0); "><font face="Arial" size="1" style="font-size: 8pt; "> $QUESTION$</font></b><div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
</div><div style="background:#f2f2f2;border:1px solid #bec8d3;padding:3px;">
<script type="text/javascript">
var a = ['http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png', 'http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png','http://vkontre1.my1.ru/images/wid-oprosa.png'];
for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '14px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script><div id="name">
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результатики</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архивики опросов</a> ]</div></div>
<a onclick="$('#name').slideToggle('slow');" href="javascript://"><div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Ответиков: <b>$TOTAL_VOTES$</b></div></a></div>
</div>
<style>/* vkontre1.my1.ru
------------------------------------------*/
.cell_poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
padding: 5px 0px;
}
.cell_poll_left {
float:left;
width:115px;
}
.cell_poll_right {
float:left;
text-align:right;
width:115px;
}
.cell_poll_forum,
.cell_poll_rezultat,
.cell_poll_variant,
.cell_poll_title,
.cell_poll {
float:left;
width:230px;
}
.cell_citation {
font-size:10px;
color:#555;
}
.cell_citation_os {
float:left;
background-color: #fff;
border: 1px solid #B6B6B5;
padding: 5px;
}
.cell_poll_rezultat,
.cell_poll_variant {
padding: 5px 0px;
}
.answer {
padding: 5px 0px 5px 0px;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 3px 0px 0px 0px;}
/* vkontre1.my1.ru
-------------------------------------- */</style>
Удачи!
Источник: не указан
0 комментариев
Последние события
Новое с форума
Сейчас обсуждают