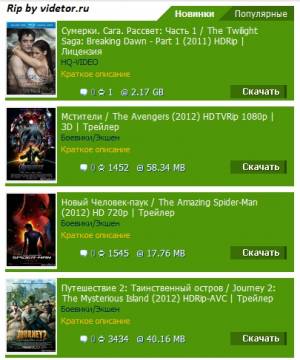
Информер для торрент трекера от videtor.ru
Создаем информер:Каталог файлов:Дата добавления D.
В настройках Каталог файлов активируйте размер файла.
B информер:
В CSS:
Code
<div class="tabContt" id="first"><div class="tabContainerr"> <div class="tab_news"> <div class="tab_poster"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$IMG_URL1$" border=0 width=200 style="border:none;"></a></div> <div class="tab_message"> <a href="$ENTRY_URL$" class="tab_title">$TITLE$</a><br/> <a href="$ENTRY_URL$" class="tab_cat">$CAT_NAME$</a><br/> <p class="tab_mes"><acronym title="$MESSAGE$">Краткое описание</acronym> </p> <div class="ico_link"> <span><img src="http://videtor.ru/videtor/28.png"/> <a href="$ENTRY_URL$">$COMMENTS_NUM$</a></span> <span><img src="http://videtor.ru/videtor/tab_ico1.png"/>$READS$</span> <span style="padding-left:7px;"><img src="http://videtor.ru/videtor/tab_ico2.png"/>$RFILE_SIZE$</span> <a href="$ENTRY_URL$" class="tab_donw"></a> </div> </div> </div></div><!--/конец таба-->
Code
.cont_title div img { vertical-align:middle; line-height:21px; margin:0 6px 0 5px; } .data {width:78px;border-right:2px solid #fff;} .name {width:240px;border-right:2px solid #fff;padding-left:7px;} .review {width:73px;border-right:2px solid #fff;padding-left:7px;} .size {width:71px;} .news1, .news2 {margin-top:2px !important;} .news1 div, .news2 div { float:left; height:21px; color:#00232f; vertical-align:middle; line-height:21px; } .news1 div a, .news2 div a {color:#00232f;} .news1 {width:550px;height:21px;background:#f5f5f5;} .news2 {width:550px;height:21px;background:#eaf9fe;} .news1:hover {background:#e1dfdf;} .news2:hover {background:#cae3eb;} .pun1 {width:78px;border-right:2px solid #fff;text-align:center;color:#000055;} .pun2 {width:308px;border-right:2px solid #fff;padding-left:7px;} .pun3 {width:80px;border-right:2px solid #fff;text-align:center;color:#000055;} .pun4 {width:71px;text-align:center;color:#000055;} .tabNavigationn { list-style:none; margin:0; padding:0; margin-left:205px; display:block; width:185px; height:20px; background:url(http://videtor.ru/videtor/tab.png) no-repeat; } .tabNavigationn li { float:left; } .tabNavigationn li a { display:block; float:left; width:90px; height:20px; margin-left:5px; color:#fff; vertical-align:middle; line-height:20px; text-align:center; } .selected {font-weight:bold;} .tab_news { width:390px; height:108px; background:#4f9708; margin-bottom:8px; } .tab_poster { float:left; padding:2px; background:#f1f1f1; } .tab_poster img { width:66px; height:98px; border:2px solid #004d66; } .tab_message { float:left; margin:6px; width:294px; } .tab_title { font-size:12px; color:#fff; } .tab_cat { font-size:11px; color:#012b38; padding-top:2px; } .tab_mes { font-size:11px; color:#f3bd00; margin:0; padding:0; padding-top:3px; } .ico_link {padding-top:9px;margin-left:25px;} .ico_link span {color:#fff;text-shadow:1px 1px #044b62;position:relative;top:2px;} .ico_link span img {position:relative;top:1px;} a.tab_donw { display:block; width:76px; height:18px; background:url(http://videtor.ru/videtor/download.png) no-repeat; float:right; margin-right:-10px; } a.tab_donw:hover { background:url(http://videtor.ru/videtor/download.png) no-repeat left bottom; } #footer { width:1220px; margin:0 auto; background:#55a406 url(http://videtor.ru/videtor/footer.png) no-repeat; } .foot1, .foot2, .foot2_2, .foot3 {float:left;padding:14px 0;} .foot_title { color:#fff; font-size:12px; text-shadow:1px 1px #044b62; } .foot1 { width:182px; margin:0 20px 0 10px; } .foot2 { width:315px; margin:0 20px; } .foot2_2 { width:315px; margin-left:20px; } .foot3 { width:315px; } .inf_com {color:#00232f;margin-top:5px;} .inf_com a {color:#ff6600;} .opisanie { color:#abdbea; margin:0; padding-top:5px; } .foot3 span {margin-right:7px} .site_info {color:#abdbea;padding-top:7px;line-height:16px;} .site_info a {color:#ff6600;} .myWinError {float:left;} .a_input { color:#55554f; padding:5px; width:419px; margin-bottom:5px; }
Источник: videtor.ru
Последние события
Новое с форума
Сейчас обсуждают