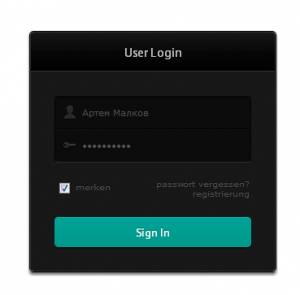
Форма входа от Артема Малкова
Вот решил выложить очередную работку. Данная форма является простым html кодом, и поставив на сайт она ничего делать не будет, кроме того как красоваться) Для системы uCoz сделаю через пару дней.
Это css
.user{font-family:Myriad Pro;font-size: 16px;color:#bfbfbf;text-shadow: 0 -1px 0px rgba(18, 18, 18, 1);}
.sd{background: #1d1d1d;
background: -moz-linear-gradient(top, #1d1d1d 0%, #050505 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1d1d1d), color-stop(100%,#050505));
background: -webkit-linear-gradient(top, #1d1d1d 0%,#050505 100%);
background: -o-linear-gradient(top, #1d1d1d 0%,#050505 100%);
background: -ms-linear-gradient(top, #1d1d1d 0%,#050505 100%);
background: linear-gradient(to bottom, #1d1d1d 0%,#050505 100%);
box-shadow:0 0 0 1px #070707;border-top:1px solid #373737;border-right:1px solid #373737;border-left:1px solid #373737;
border-radius:4px 4px 0 0;}
.weplace_knopka {
background: #34a296;
background: -moz-linear-gradient(top, #34a296 0%, #30988a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#34a296), color-stop(100%,#30988a));
background: -webkit-linear-gradient(top, #34a296 0%,#30988a 100%);
background: -o-linear-gradient(top, #34a296 0%,#30988a 100%);
background: -ms-linear-gradient(top, #34a296 0%,#30988a 100%);
background: linear-gradient(to bottom, #34a296 0%,#30988a 100%);
font-family:Myriad Pro;font-size: 15px;color:#fff;text-shadow: 0 -1px 0px rgba(20, 101, 81, 1);
border-radius:4px 4px 4px 4px;
border-top:1px solid #4eb2a8}
.weplace_knopka:hover {
background: #34a296;
background: -moz-linear-gradient(top, #34a296 0%, #278679 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#34a296), color-stop(100%,#278679));
background: -webkit-linear-gradient(top, #34a296 0%,#278679 100%);
background: -o-linear-gradient(top, #34a296 0%,#278679 100%);
background: -ms-linear-gradient(top, #34a296 0%,#278679 100%);
background: linear-gradient(to bottom, #34a296 0%,#278679 100%);
font-family:Myriad Pro;font-size: 15px;color:#fff;text-shadow: 0 -1px 0px rgba(20, 101, 81, 1);
border-radius:4px 4px 4px 4px;
border-top:1px solid #4eb2a8}
.help_we-place {font-size: 10px;color:#545454;text-shadow: 0 -1px 0px rgba(20,20, 20, 1);}
Это html
<center>
<div style="box-shadow: 0 3px 4px rgba(0, 0, 0, 0.6);border-radius: 4px 4px 4px 4px;width:304px;">
<table width="100%" cellspacing="0">
<tr>
<td align=center>
<div style="width:300px;height:45px;" class="sd">
<div style="padding-top:15px">
<font class="user">User Login</font>
</div>
</div></td>
</tr>
<tr>
<td align=center>
<div style="border-radius:0 0 4px 4px;box-shadow:0 0 0 1px #070707;border:1px solid #373737;width:300px;height:245px;background: url('/weplacefon.jpg')" class="sfd">
<div style="height:30px;"></div><div style="border-bottom:1px solid #353535;border-top:1px solid #0f0f0f;border-right:1px solid #0f0f0f;border-left:1px solid #0f0f0f;width:240px;border-radius:4px 4px 4px 4px;">
<div style="position:absolute;padding-top:9px;padding-left:9px;"> <img src="/log_weplace.png"></div> <input style="color:#545454;text-shadow: 0 -1px 0px rgba(20,20, 20, 1);border-bottom:1px solid #0b0b0b;border-top:0;border-left:0;border-right:0;height:40px;width:240px;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0 0;border-radius:4px 4px 0 0;padding-left:32px;box-shadow: inset 0px 2px 2px rgba(0,0,0,0.2);background:#141414;" value="Login" onfocus="if(this.value=='Login')this.value=''" onblur="if(this.value=='')this.value='Login'" type="text">
<div style="position:absolute;padding-top:13px;padding-left:9px;"> <img src="/key-weplace.png"></div> <input style="color:#545454;text-shadow: 0 -1px 0px rgba(20,20, 20, 1);border-bottom:0;border-top:1px solid #191919;border-left:0;border-right:0;height:40px;width:240px;-moz-border-radius:0 0 4px 4px;-webkit-border-radius:0 0 4px 4px;border-radius:0 0 4px 4px;padding-left:32px;box-shadow: inset 0px -1px 2px rgba(0,0,0,0.2);background:#141414;" value="pass" onfocus="if(this.value=='pass')this.value=''" onblur="if(this.value=='')this.value='pass'" type="password">
</div>
<div style="padding-top:19px;padding-bottom:22px;">
<table width="240" cellspacing="0"><tr><td>
<input type="checkbox" name="rem" value="1" checked="checked"/> <font class="help_we-place">merken</font>
</td><td align=right>
<div class="help_we-place">passwort vergessen?<br>registrierung</div>
</td></tr></table>
</div>
<div style="width:242px;box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2);border-radius:4px 4px 4px 4px;">
<div class="weplace_knopka">
<div style="padding-top:9px;padding-bottom:9px;">Sign In</div></div>
</div>
</div></td>
</tr>
</table>
</div>
</center>
Это css
Code
.user{font-family:Myriad Pro;font-size: 16px;color:#bfbfbf;text-shadow: 0 -1px 0px rgba(18, 18, 18, 1);}
.sd{background: #1d1d1d;
background: -moz-linear-gradient(top, #1d1d1d 0%, #050505 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1d1d1d), color-stop(100%,#050505));
background: -webkit-linear-gradient(top, #1d1d1d 0%,#050505 100%);
background: -o-linear-gradient(top, #1d1d1d 0%,#050505 100%);
background: -ms-linear-gradient(top, #1d1d1d 0%,#050505 100%);
background: linear-gradient(to bottom, #1d1d1d 0%,#050505 100%);
box-shadow:0 0 0 1px #070707;border-top:1px solid #373737;border-right:1px solid #373737;border-left:1px solid #373737;
border-radius:4px 4px 0 0;}
.weplace_knopka {
background: #34a296;
background: -moz-linear-gradient(top, #34a296 0%, #30988a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#34a296), color-stop(100%,#30988a));
background: -webkit-linear-gradient(top, #34a296 0%,#30988a 100%);
background: -o-linear-gradient(top, #34a296 0%,#30988a 100%);
background: -ms-linear-gradient(top, #34a296 0%,#30988a 100%);
background: linear-gradient(to bottom, #34a296 0%,#30988a 100%);
font-family:Myriad Pro;font-size: 15px;color:#fff;text-shadow: 0 -1px 0px rgba(20, 101, 81, 1);
border-radius:4px 4px 4px 4px;
border-top:1px solid #4eb2a8}
.weplace_knopka:hover {
background: #34a296;
background: -moz-linear-gradient(top, #34a296 0%, #278679 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#34a296), color-stop(100%,#278679));
background: -webkit-linear-gradient(top, #34a296 0%,#278679 100%);
background: -o-linear-gradient(top, #34a296 0%,#278679 100%);
background: -ms-linear-gradient(top, #34a296 0%,#278679 100%);
background: linear-gradient(to bottom, #34a296 0%,#278679 100%);
font-family:Myriad Pro;font-size: 15px;color:#fff;text-shadow: 0 -1px 0px rgba(20, 101, 81, 1);
border-radius:4px 4px 4px 4px;
border-top:1px solid #4eb2a8}
.help_we-place {font-size: 10px;color:#545454;text-shadow: 0 -1px 0px rgba(20,20, 20, 1);}
Это html
Code
<center>
<div style="box-shadow: 0 3px 4px rgba(0, 0, 0, 0.6);border-radius: 4px 4px 4px 4px;width:304px;">
<table width="100%" cellspacing="0">
<tr>
<td align=center>
<div style="width:300px;height:45px;" class="sd">
<div style="padding-top:15px">
<font class="user">User Login</font>
</div>
</div></td>
</tr>
<tr>
<td align=center>
<div style="border-radius:0 0 4px 4px;box-shadow:0 0 0 1px #070707;border:1px solid #373737;width:300px;height:245px;background: url('/weplacefon.jpg')" class="sfd">
<div style="height:30px;"></div><div style="border-bottom:1px solid #353535;border-top:1px solid #0f0f0f;border-right:1px solid #0f0f0f;border-left:1px solid #0f0f0f;width:240px;border-radius:4px 4px 4px 4px;">
<div style="position:absolute;padding-top:9px;padding-left:9px;"> <img src="/log_weplace.png"></div> <input style="color:#545454;text-shadow: 0 -1px 0px rgba(20,20, 20, 1);border-bottom:1px solid #0b0b0b;border-top:0;border-left:0;border-right:0;height:40px;width:240px;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0 0;border-radius:4px 4px 0 0;padding-left:32px;box-shadow: inset 0px 2px 2px rgba(0,0,0,0.2);background:#141414;" value="Login" onfocus="if(this.value=='Login')this.value=''" onblur="if(this.value=='')this.value='Login'" type="text">
<div style="position:absolute;padding-top:13px;padding-left:9px;"> <img src="/key-weplace.png"></div> <input style="color:#545454;text-shadow: 0 -1px 0px rgba(20,20, 20, 1);border-bottom:0;border-top:1px solid #191919;border-left:0;border-right:0;height:40px;width:240px;-moz-border-radius:0 0 4px 4px;-webkit-border-radius:0 0 4px 4px;border-radius:0 0 4px 4px;padding-left:32px;box-shadow: inset 0px -1px 2px rgba(0,0,0,0.2);background:#141414;" value="pass" onfocus="if(this.value=='pass')this.value=''" onblur="if(this.value=='')this.value='pass'" type="password">
</div>
<div style="padding-top:19px;padding-bottom:22px;">
<table width="240" cellspacing="0"><tr><td>
<input type="checkbox" name="rem" value="1" checked="checked"/> <font class="help_we-place">merken</font>
</td><td align=right>
<div class="help_we-place">passwort vergessen?<br>registrierung</div>
</td></tr></table>
</div>
<div style="width:242px;box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2);border-radius:4px 4px 4px 4px;">
<div class="weplace_knopka">
<div style="padding-top:9px;padding-bottom:9px;">Sign In</div></div>
</div>
</div></td>
</tr>
</table>
</div>
</center>
Источник: http://we-place.ru/group_id?571
Последние события
Новое с форума
Сейчас обсуждают